-
반응형

※피그마 영문 버전 기준입니다.
피그마 컴포넌트 사용법
컴포넌트란 중복되는 부분을 프로토타입화해서 필요시마다 재사용 가능하게 만든 것인데요,
디자인에서 반복적으로 사용되는 UI 디자인 요소를 컴포넌트화 해서 사용할 경우 작업 시간을 현저하게 줄일 수 있습니다.
Component 컴포넌트 단축키

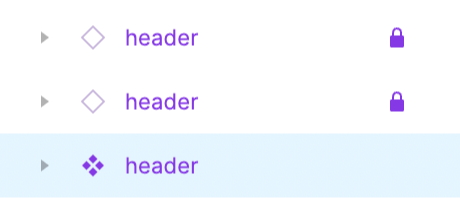
피그마 컴포넌트 4개의 마름모 => 부모(마스터) 컴포넌트 / 빈 아이콘 => 파생된(인스턴스) 컴포넌트
Mac Command + option + K Window Ctrl + option + K Variants 컴포넌트 모음
각 컴포넌트를 만들어 Design panel 에서 variants를 만들 수 있습니다.



컴포넌트 모음 Variants 만들기 1. N개 컴포넌트 생성 후 전체 드래그해서 선택
2. 디자인 패널의 컴포넌트 항목의 Combine as variants 버튼 클릭
Properties 컴포넌트
각 컴포넌트의 옵션을 설정할수있습니다.
마스터 컴포넌트가 자식 컴포넌트에서 사용할 수 있는 모든 걸 갖고 있다고 생각해보세요.
마스터 컴포넌트에서 생성한 모든 속성들을 자식 컴포넌트에서 설정해 사용합니다.
Boolean property 설정



위와 같은 메뉴바의 아이콘과 텍스트가 있다고 가정했을 때, 텍스트의 경우 기획, 디자인, 혹은 개발 조건에 따라 없어지는 경우 또한 피그마에서 설정해 프로토타이핑할 수 있습니다.
1. 컴포넌트화한 프레임의 디자인 패널에서 Properties라는 항목 확인
2. 플러스 버튼 ( + ) 을 눌러 Boolean 옵션 선택
3. 모달에서 생성할 프로퍼티의 Name과 Boolean 값 설정
- 여기서 Boolean 이란 true, false 값입니다.
- 저는 Name을 'Text'로, value의 기본값을 True로 설정했습니다.



1. 마스터 컴포넌트의 on / off 개념을 적용할 레이어를 선택합니다
- 제 경우에는 Setting 이라는 글자에 적용합니다.
2. 자식 컴포넌트(인스턴스)에서 디자인 패널의 Layer 항목 확인, 오른쪽 버튼 클릭 후 적용할 프로퍼티 클릭
- 제 경우에는 생성할때 'Text' 라고 지었기때문에 Text 옵션을 클릭합니다.
3. 자식 컴포넌트의 컴포넌트 항목에 추가된 on / off 버튼으로 Boolean 속성 제어 확인
property 어디서 적용하더라.. 헷갈리지말고..!
텍스트의 경우 text layer를 선택해야 content를 변경할 수 있는 property를 만들 수 있다.
아이콘이나 문자 Boolean 지정은 디자인 패널의 Layer 섹션에서 property를 만들 수 있다.
이런 글은 어떠세요?
2022.11.28 - [UIUX] - [UIUX] 피그마 사용법, 프레임, 반응형 디자인 (3)
[UIUX] 피그마 사용법, 프레임, 반응형 디자인 (3)
※피그마 영문 버전 기준입니다. 피그마 사용법 정리 피그마에서는 Frame이라는 개념을 사용합니다. 피그마를 사용해보신 분이라면 A 또는 F 단축키를 이용해 프레임을 만들 수 있다는 걸 아실텐
ae-nnie.com
2022.11.23 - [UIUX] - [UIUX] 피그마(Figma) 사용법, Design패널 단축키 안내, 영문 피그마 (2)
[UIUX] 피그마(Figma) 사용법, Design패널 단축키 안내, 영문 피그마 (2)
Figma 오른쪽 패널 Design, Prototype, Inspect 피그마 디자인 패널 피그마 사용해보셨나요? UIUX의 떠오르는 툴셋 피그마의 기능에 대해 정리해보겠습니다. 오늘은 오른쪽 패널 중 Design 패널의 단축키를
ae-nnie.com
2022.11.20 - [UIUX] - [UIUX] 피그마(Figma) 사용법, 단축키 안내, 맥 / 윈도우
[UIUX] 피그마(Figma) 사용법, 단축키 안내, 맥 / 윈도우
창의적인 도구가 인터넷을 만나면? UIUX 디자인의 수요가 많아지면서 UIUX를 표현하기 위한 툴 또한 다양해졌습니다. Adobe에서 나온 XD, Photoshop, 맥의 Sketch 그리고 Zeplin 이 있는데요, 2021년 UI 디자인
ae-nnie.com
반응형'UIUX' 카테고리의 다른 글
국내/외 브라우저/해상도 사용 점유율 알아보는 법 (0) 2023.02.18 [아임웹] 아임웹으로 한달간 웹사이트를 만들어본 리얼 후기 (0) 2023.02.02 [UIUX] 피그마 사용법, 프레임, 반응형 디자인 (3) (0) 2022.11.28 [UIUX] 피그마(Figma) 사용법, Design패널 단축키 안내, 영문 피그마 (2) (0) 2022.11.23 [UIUX] 피그마(Figma) 사용법, 단축키 안내, 맥 / 윈도우 (0) 2022.11.20